打包注意事项
- 打包前需认真了解 Creator 的 Android 与 H5 打包流程。
- 达达麻将打包时的两个注意点:
(1) 录音功能的相关代码;
(2) 微信登录功能的代码;
- 修改代码,开放
native端的游客登录功能。
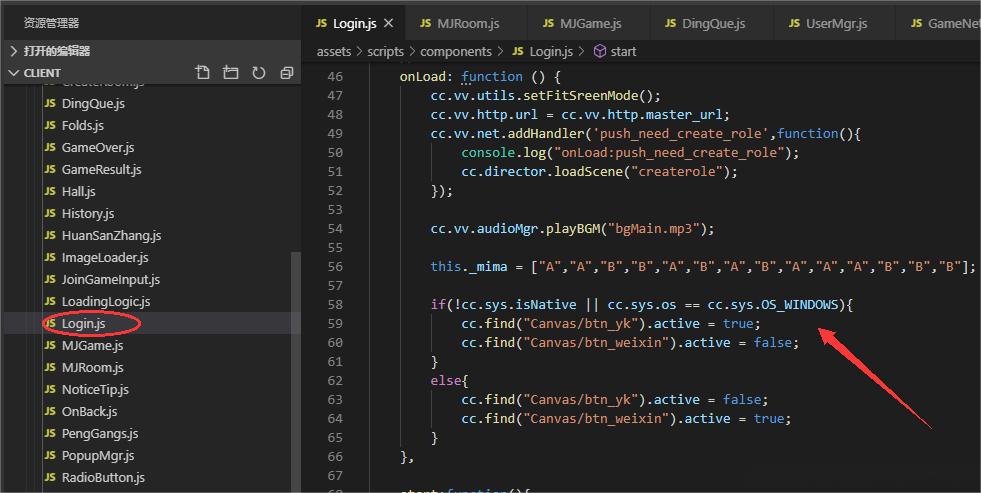
Login.js --> if(!cc.sys.isNative || cc.sys.os == cc.sys.OS_WINDOWS){
cc.find("Canvas/btn_yk").active = true;
}官方发布的最新版本中无需进行修改;在早期版本中需要开启游客登录功能。
4.启用并配置游客登录功能。
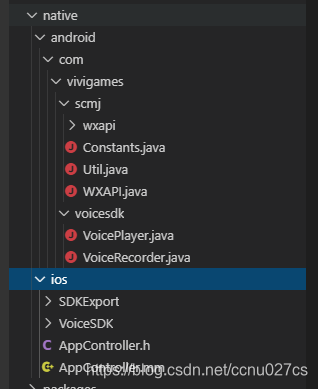
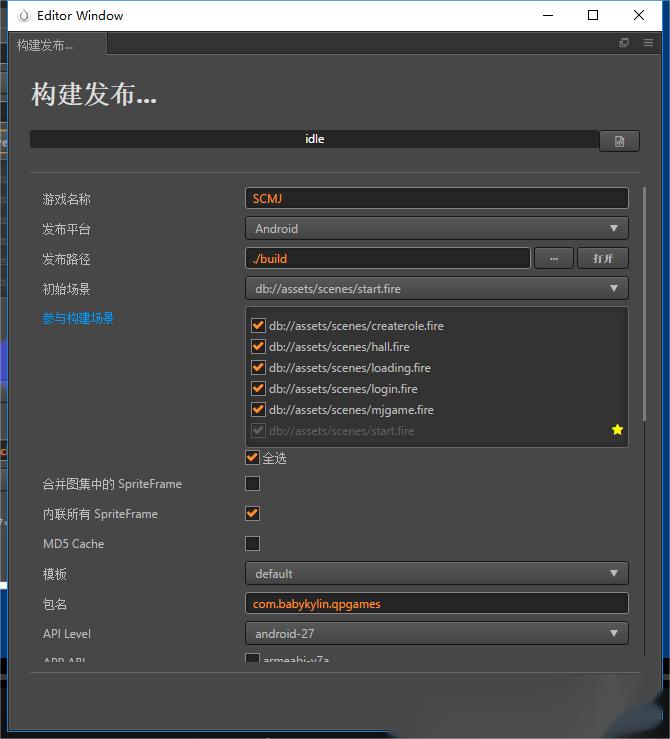
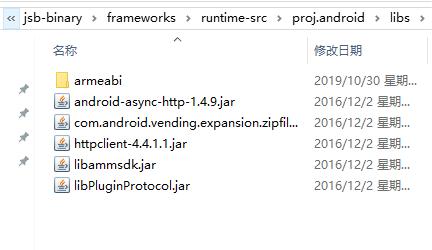
5.重新构建项目,构建完成后,将声音和微信代码(native/android/com)加入到 Android 项目工程中进行打包发布。
6.在 AndroidManifest.xml 中添加相应的权限配置,并增加微信 Activity 的声明。
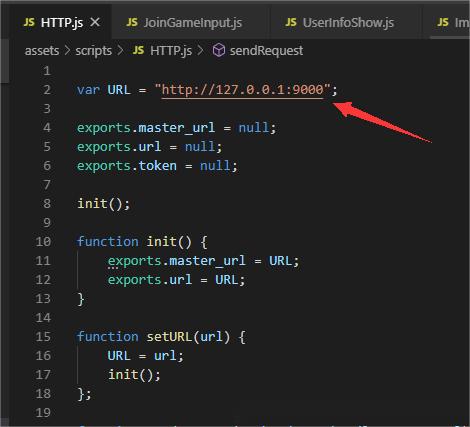
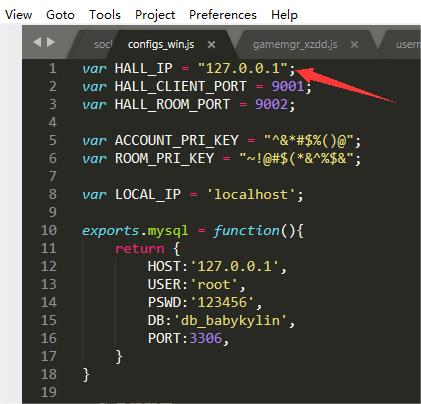
<uses-permission android:name="android.permission.RECORD_AUDIO"/>;- 修改测试环境的 IP 地址,客户端和服务器端均需进行相应变更。
客户端 IP 地址:
服务器IP: