准备工作
在开始配置禾匠商城小程序之前,需要完成以下准备工作:
A. 购买服务器
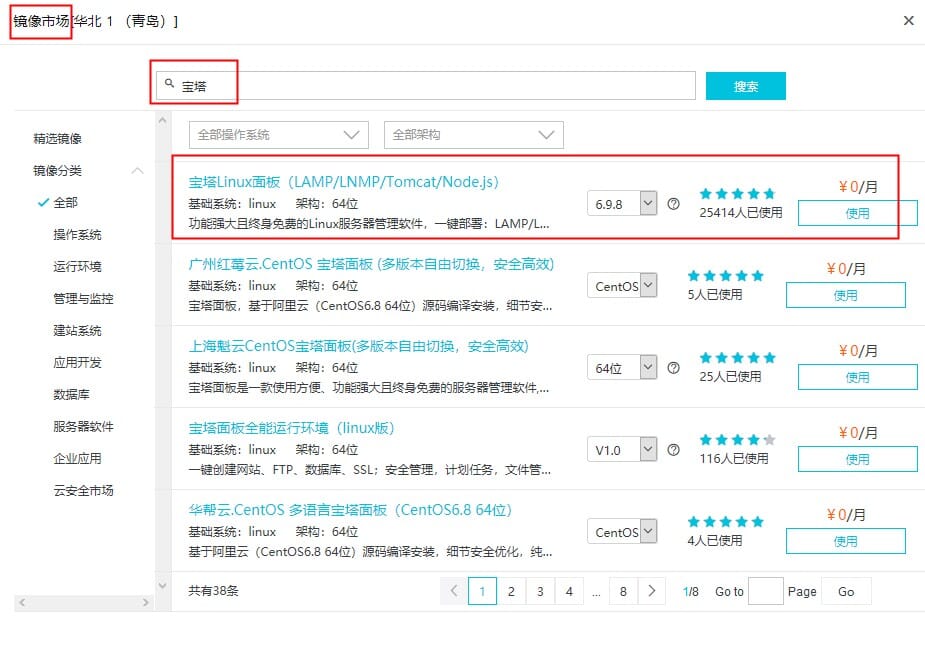
选择合适的服务器,例如阿里云。在购买服务器时,推荐选择带有宝塔面板的镜像系统,这样可以简化环境配置。
B. 备案域名
准备一个已经备案的域名,并将其解析到您购买的服务器上。同时,您还需要为域名申请SSL证书,以便确保数据传输的安全性。如果不熟悉SSL证书的申请流程,可以在宝塔面板上直接申请免费的宝塔证书。
C. 在宝塔面板上创建站点并安装微擎框架
在宝塔面板中创建一个新的站点,然后安装微擎框架。建议使用【微擎框架】2.1.2 不限制版进行安装,以确保兼容性和功能的完整性。

安装和配置微擎
安装微擎框架
下载并上传微擎框架安装包到服务器站点的根目录,然后在浏览器中访问站点,按照提示完成微擎框架的安装。安装过程中,需要配置数据库信息,设置站点的管理员账号和密码。

配置微擎框架
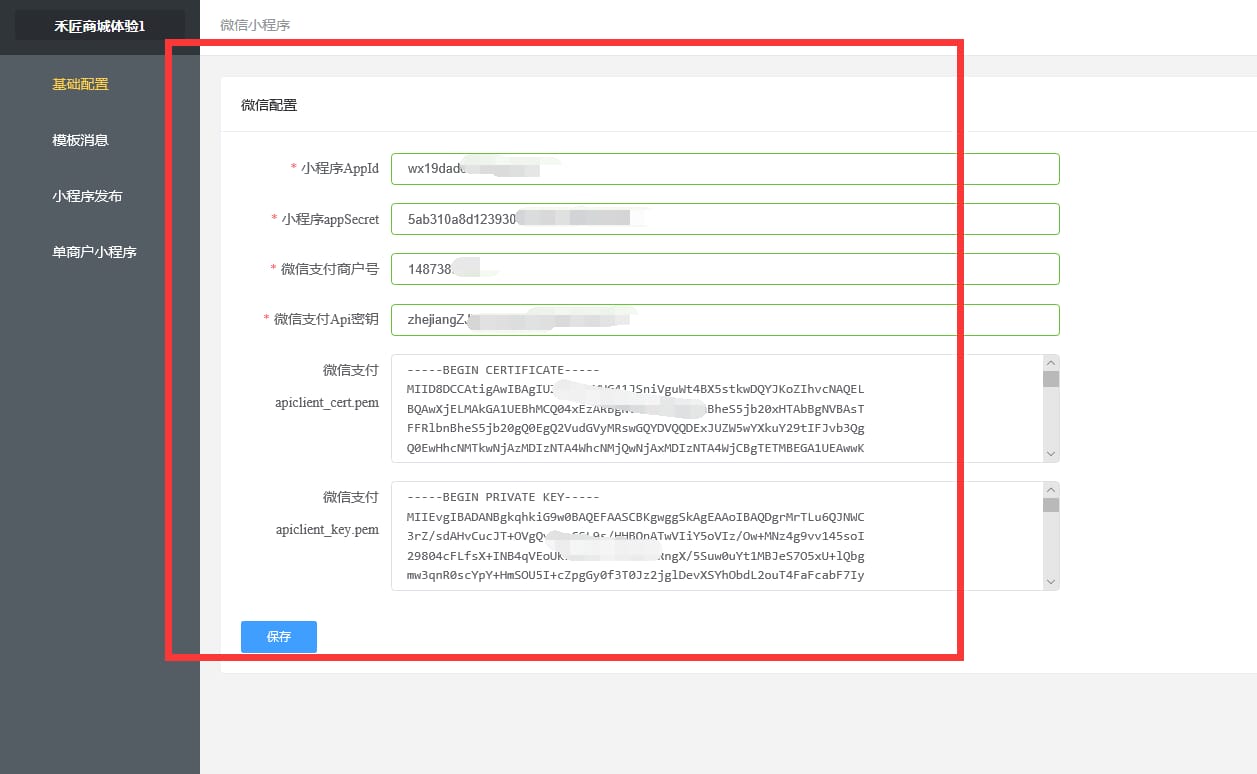
安装完成后,进入微擎后台进行相关配置。包括设置支付方式、短信接口、模板消息等。所有的基本配置完成后,您可以进入下一步,即禾匠商城小程序的配置和发布。

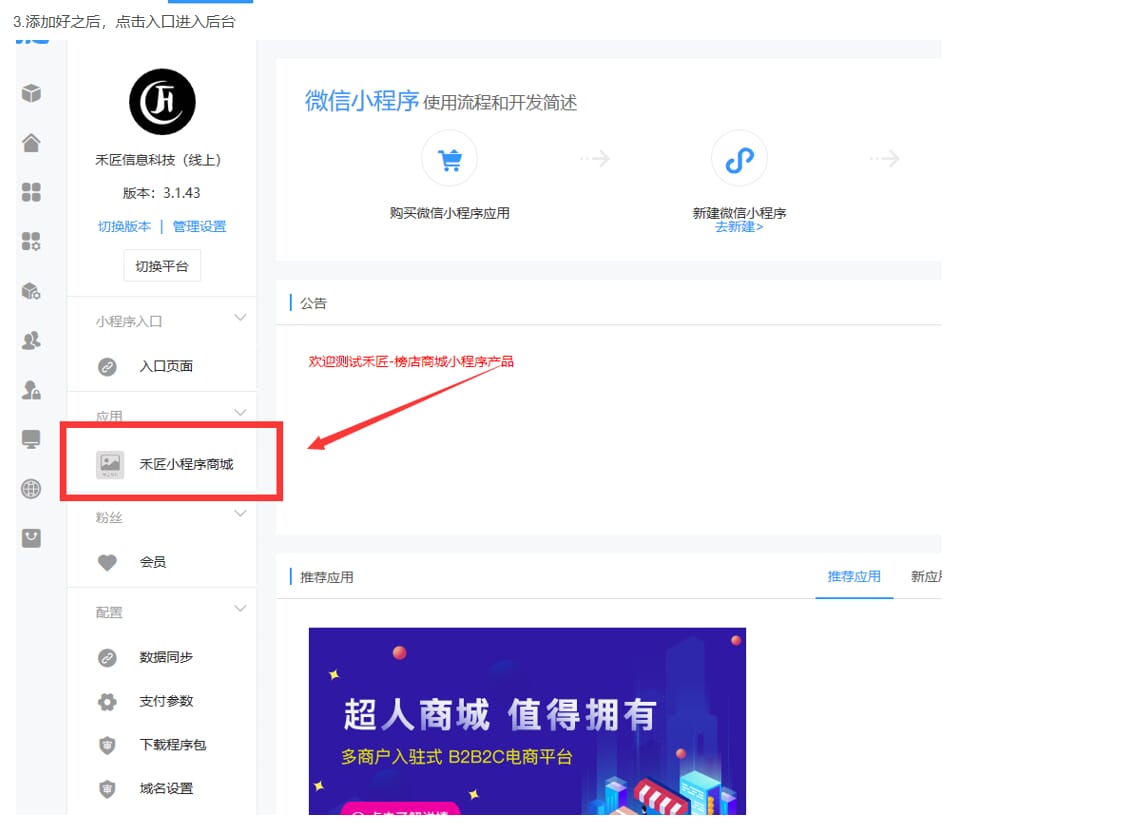
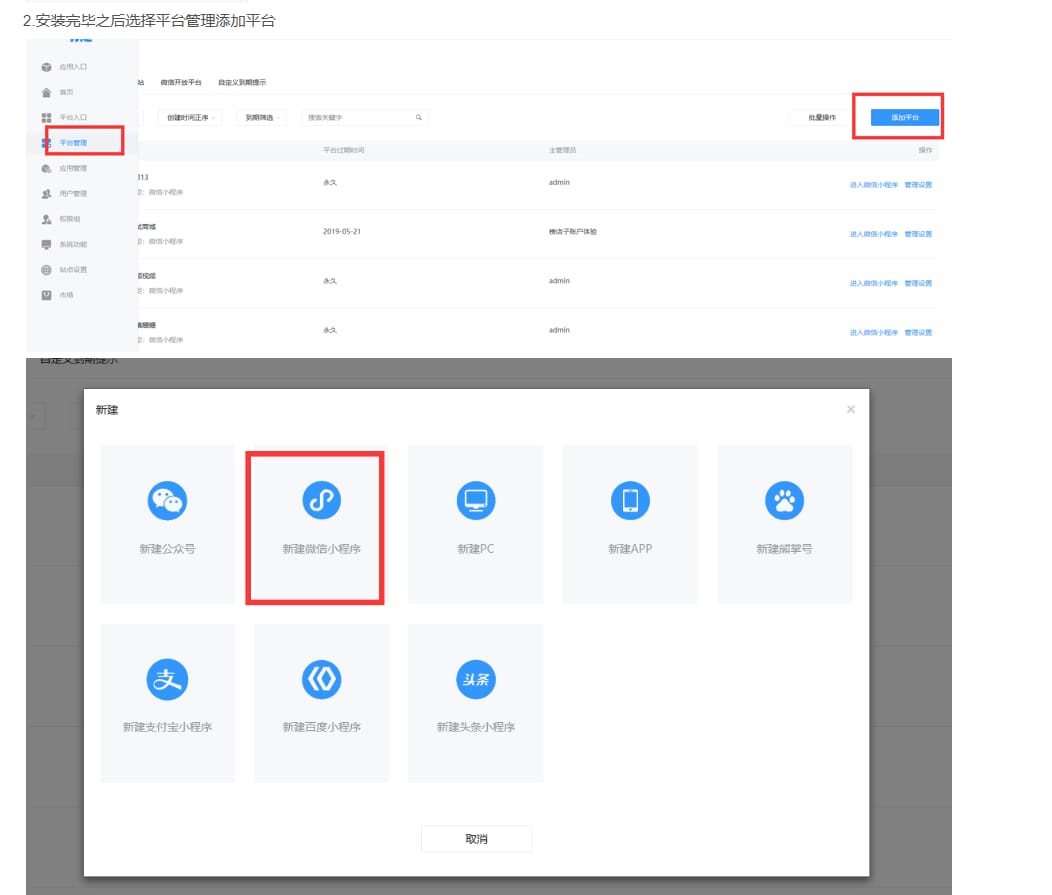
配置禾匠商城小程序
- 下载并打开微信开发者工具
首先,您需要下载微信开发者工具。安装完成后,打开开发者工具,并按照以下步骤操作:

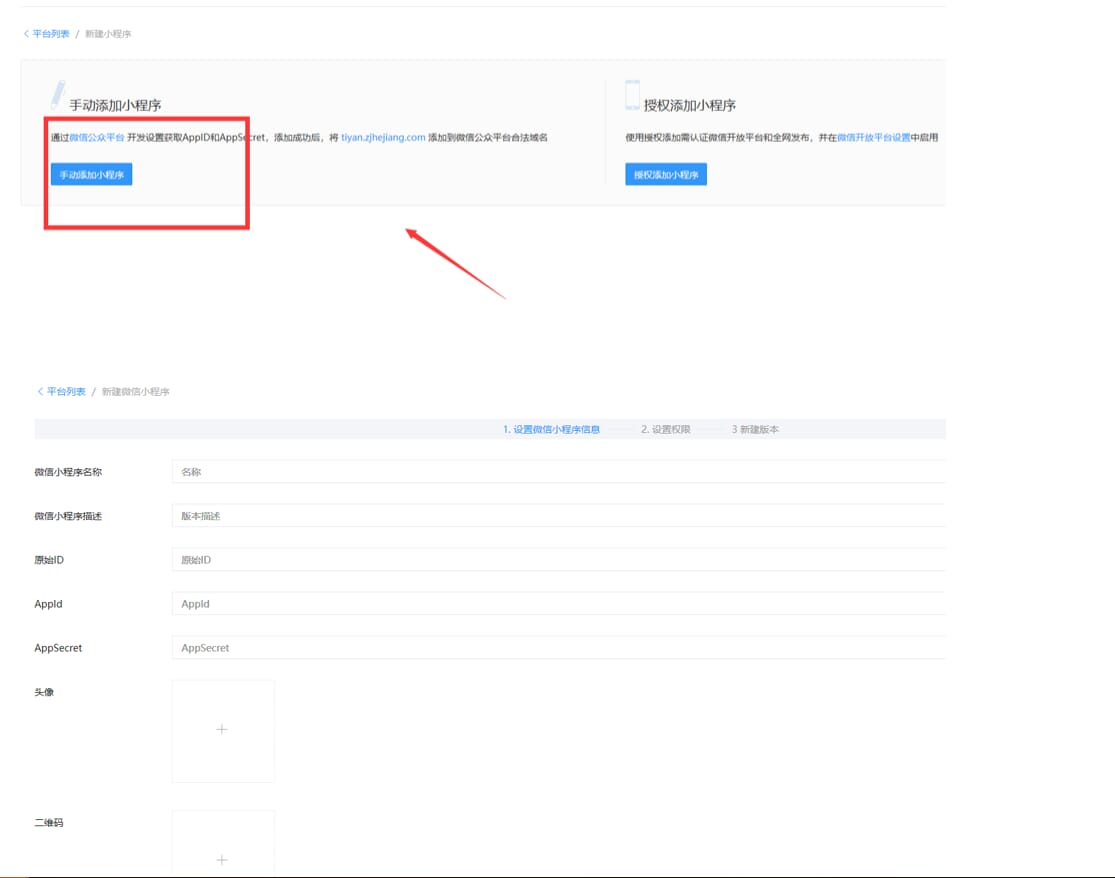
创建新的项目
在微信开发者工具中创建一个新的项目,并选择禾匠商城小程序的前端代码进行导入。

- 修改 siteinfo.js 文件
在项目文件夹中找到 siteinfo.js 文件,并进行以下修改:module.exports = { name: "", // 项目名称,可以随意命名 uniacid: "13", // 填写与微擎后台相对应的uniacid acid: "13", // 同上,保持一致 multiid: "0", // 通常为0,不需修改 version: "1.21", // 小程序版本号,可自行定义 siteroot: "https://weixin.yscms.top/app/index.php", // 替换为您的实际域名 design_method: "3" // 设计方法,通常不需要更改 }; - 编译并测试小程序
在微信开发者工具中点击“编译”按钮,检查小程序是否能够正常运行。在模拟器中操作小程序,如果页面没有显示内容,尝试重启开发者工具,并多次刷新。 - 上传代码
确认小程序正常运行后,点击右上角的“上传”按钮,将代码上传至微信小程序平台。等待上传完成。

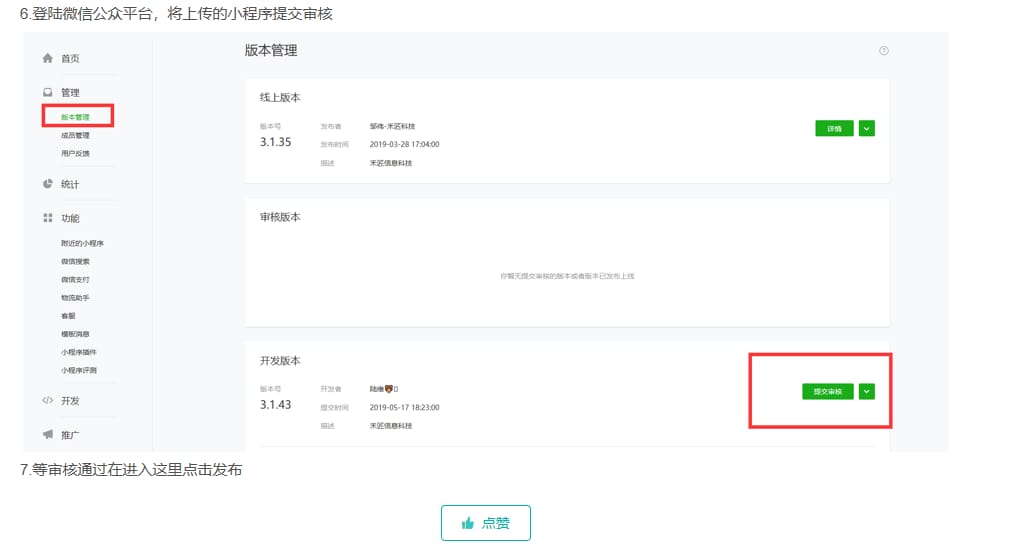
发布禾匠商城小程序