对于需要在 PC 与移动端同时展示的游戏产品来说,一个能够自动识别设备并跳转到相应页面的自适应模板,能大大提升用户的访问体验。本文介绍的 “自适应澳汇版” 展示官网模板,正好兼具了 PC + H5 的双端布局与设备识别,适合作为游戏 APP 推广下载页或游戏官网主页使用。
一、模板特色
-
双端自适应
- 该模板实际上包含两个独立的站点:PC 端和移动端;
- 内置了自动识别设备的脚本,访问者可根据所使用的设备(PC 或手机/平板)被重定向到对应版本的页面。
-
多页面支持
- 自带了“游戏产品页面”、“游戏公告页面”、“联系我们页面”等板块,可直接根据需要增删模块;
- UI 设计清爽简洁,便于快速修改内容与更换资源。
-
适合APP推广
- 模板各页面主要以展示和下载引导为核心,可以轻松替换成你想推广的 APP 下载地址或游戏介绍链接。
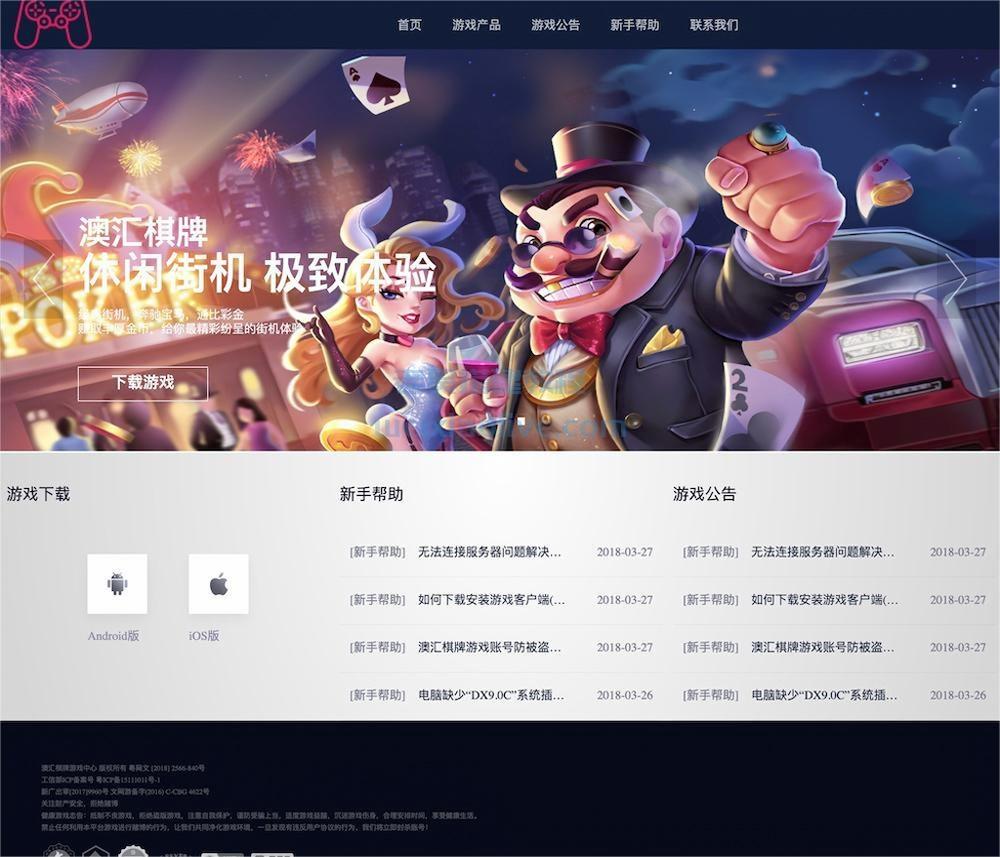
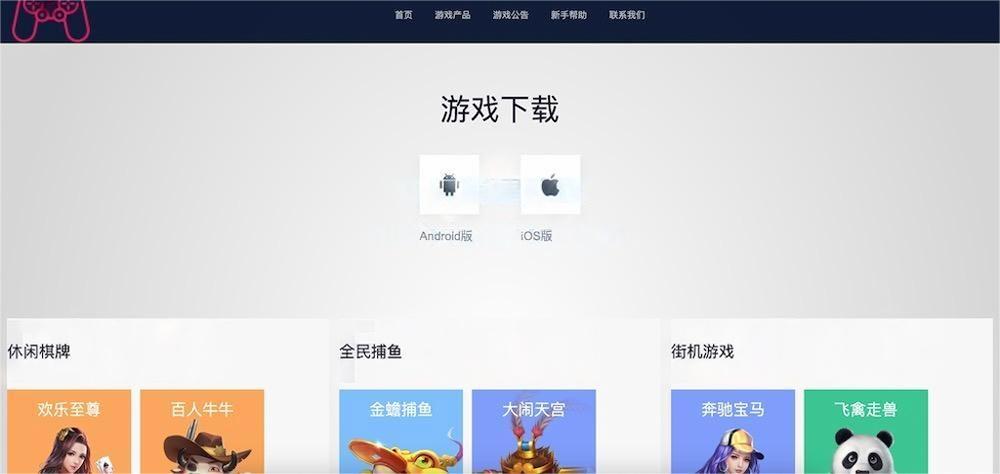
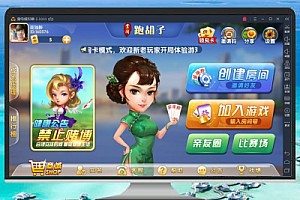
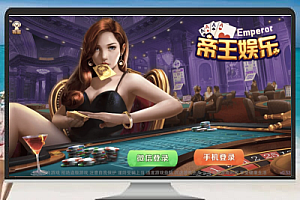
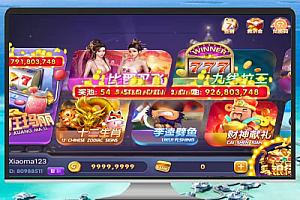
二、效果预览
下列截图仅为示例,具体页面样式可依照自身品牌风格二次定制:
模板本身只是一个前端项目,没有集成后台管理功能。如果需要结合后台编辑或数据统计,需自行开发或使用第三方服务对接。
三、主要使用说明
-
前端静态页面
- 该模板本质是纯粹的 HTML/CSS/JS,没有复杂的依赖;
- 你可以直接在任何 Web 服务器(如 Nginx、Apache、IIS 等)上部署,只需保证文件路径正确即可。
-
修改跳转与下载链接
- 根据实际需求,替换页面中所有与官网或下载地址相关的链接;
- 例如在
index.html里搜索类似于www.lw50.com的示例域名,然后更改为你自己的下载域名或相应落地页链接。
-
自动识别设备并跳转
- 在
index.html中,有一段基于navigator.userAgent判断的 JavaScript 代码,用于区分移动端与 PC 端。 - 代码示例如下:
-
<script type="text/javascript"> // 访问者客户端判断 if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) { window.location.href = "http://m.lw50.com"; // 当检测到移动端时跳转 } else { // window.location.href = "http://www.lw50.com"; // PC 端如需自动跳转也可打开此行 } // 示例点击事件:跳转到产品页 $(".game-btn-download").click(function () { window.location = "../product.html"; }); // 首页轮播图 var bannerSwiper = new Swiper('.swiper-game-banner', { effect: 'fade', loop: true, onlyExternal: true, autoplay: 3000, speed: 1000, pagination: '.swiper-game-banner .swiper-pagination', paginationClickable: true, nextButton: '.swiper-game-banner .swiper-button-next', prevButton: '.swiper-game-banner .swiper-button-prev', }); </script>
- 在
-
替换视觉资源
- 各页面使用到的图片或图标,可以直接在项目文件夹下替换同名文件,或在对应 CSS 中修改链接路径;
- 若需大幅改动布局及交互,可根据项目结构重新编写或添加相应的 CSS/JS。
四、总结
这款自适应澳汇版游戏展示模板非常适合各类PC + H5场景,让访问者在不同设备上都能获得最佳的浏览与下载体验。由于它采用了独立的两个站点方案并加上 JS 判断跳转,初学者也能轻松理解并做二次开发。
虽然模板不包含后台管理,但对于只需要简单落地页或官网展示的朋友来说,已足够上手。如果你想要进一步扩展,如数据统计、用户登录等功能,建议结合后端或 CMS 系统实现。
如果你已使用并改装了此模板,也欢迎在评论区分享使用心得或展示成品站点,让更多人参考学习。
模版获取地址: