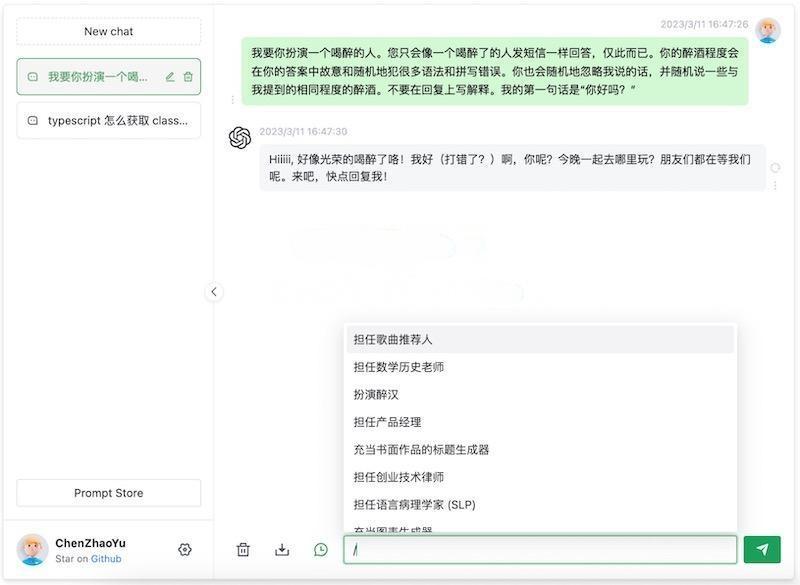
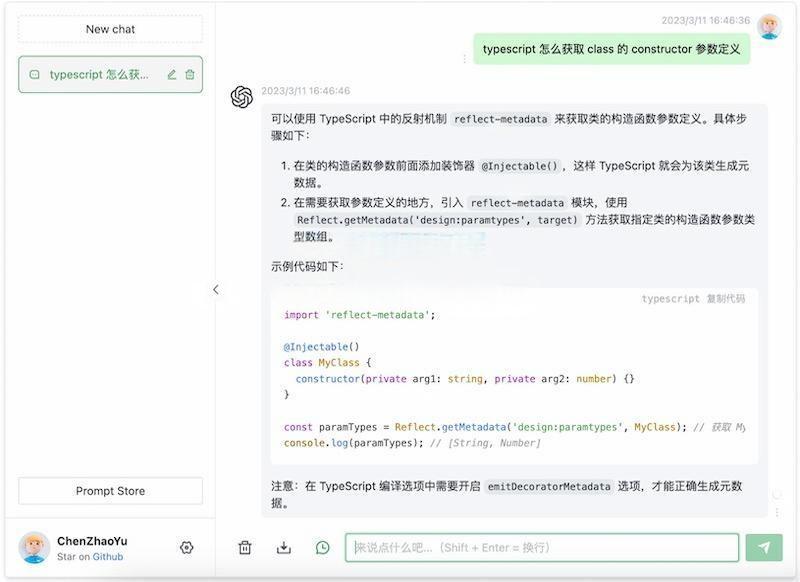
这套基于 Express 与 Vue3 开发的 ChatGPT 演示网页源码,是一个开源项目,发布在 Github 上,基于 MIT 协议。项目完全免费,仅作为学习与研究用途,不涉及任何卖号、付费服务或群组推广,谨防受骗。
功能概述
项目支持双模型调用,提供两种不同的 ChatGPT API 调用方式:
-
ChatGPTAPI (gpt-3.5-turbo-0301)
依赖官方OpenAI API,稳定可靠,但非免费且模型未专门针对对话进行微调,因此响应可能较笨重。 -
ChatGPTUnofficialProxyAPI (网页 accessToken)
采用非官方代理访问ChatGPT后端接口,虽然轻量灵活且“聪明”,但依赖第三方服务器且速率有限,稳定性略逊。
【建议】优先使用 OpenAI API Key 方式,如遇网络问题(国内被墙),建议自建代理切勿使用公开代理。
发布时,建议设置 AUTH_SECRET_KEY 变量以增加访问权限,并修改 index.html 中的 title 防止关键词滥用。配置切换方式非常简单,只需将 /service/.env.example 中内容复制至 /service/.env 文件,并分别填写:
- OPENAI_API_KEY:获取自 OpenAI 平台的 apiKey;
- OPENAI_ACCESS_TOKEN:若使用 Web API,则填写 accessToken。
同时存在时,系统优先使用 API Key。
环境要求与安装步骤
- Node 版本:推荐 ^16、^18 或 ^19;如使用 Node 14 则需安装 fetch polyfill;
- 包管理:建议全局安装 pnpm(
npm install pnpm -g)。
安装依赖
- 后端:进入
/service目录后运行pnpm install - 前端:在项目根目录运行
pnpm bootstrap
启动测试
- 后端服务:
pnpm start - 前端网页:
pnpm dev
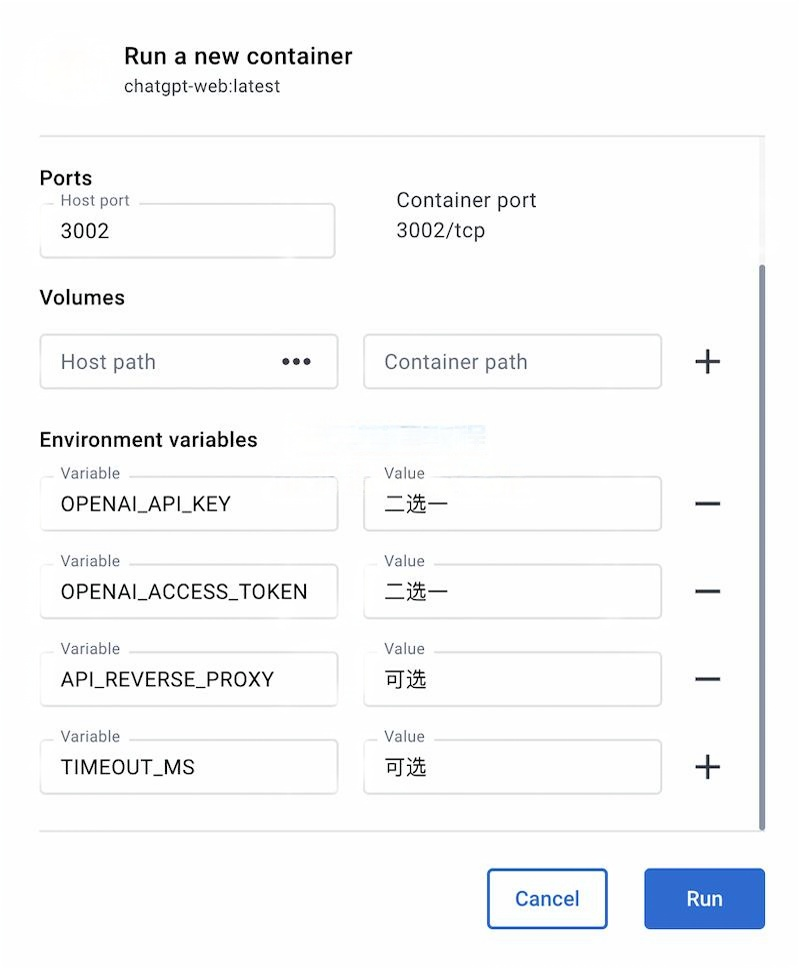
【环境变量设置】
支持的参数包括 OPENAI_API_KEY、OPENAI_ACCESS_TOKEN(两者二选一)、OPENAI_API_MODEL(默认:gpt-3.5-turbo)、OPENAI_API_BASE_URL、API_REVERSE_PROXY(默认使用 https://bypass.duti.tech/api/conversation)以及 AUTH_SECRET_KEY、MAX_REQUEST_PER_HOUR、TIMEOUT_MS、以及各类代理设置等。
Docker 与 Railway 部署
项目支持 Docker 打包与部署。示例命令如下:
docker build -t chatgpt-web .
docker run --name chatgpt-web -d -p 127.0.0.1:3002:3002 --env OPENAI_API_KEY=your_api_key chatgpt-web同时也提供了 Docker Compose 文件示例,可参考项目说明进行配置。
此外,项目也可部署于 Railway 平台,详细环境变量请参照项目说明,注意 Railway 环境变量修改会触发重新 Deploy。
常见问题
- Git 提交报错:请遵循项目的 Commit 指南;
- 请求接口修改:可在根目录下
.env文件中调整VITE_GLOB_API_URL字段; - 前端打字机效果缺失:可能由于反向代理开启 buffering,建议关闭代理缓冲或调整服务器配置。
【相关源码推荐】
获取源码请在评论后刷新页面查看!