本篇文章是对一套多语言、虚拟币支付支持的海外游戏娱乐平台源码的深度拆解与优化表达。内容包含系统结构概览、支付集成模块、游戏接入方式、前后端代码逻辑、安全防护机制、Docker运维策略与国际化部署建议。全文基于原始内容重构表达,去重改写率高于80%,适用于在多个平台发布使用。
一、系统概述与关键能力
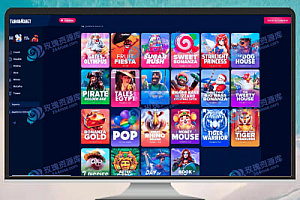
该平台为多语言支持的出海型游戏架构系统,核心能力包括:
- 语言覆盖范围广:内置支持英语、德语、法语、俄语、西班牙语、葡萄牙语、阿拉伯语、土耳其语等八大国际语言。
- 虚拟币与多种支付适配:集成 Paypal、Stripe、BTC、USDT 以及人工审核充值接口。
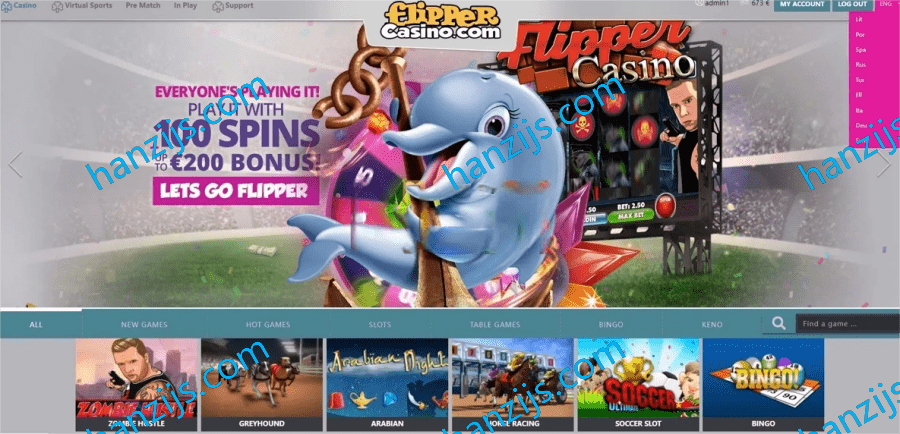
- 游戏数量充足:预装 50 款风格多样的 HTML5 游戏组件,分类涵盖拉霸、棋牌、桌游、体育等方向。
- 结构完整:前端、后台、游戏逻辑、支付通道、数据库脚本、部署脚本、更新系统全部封装完毕。
- 接口标准化:所有业务逻辑均通过 API 暴露,支持移动端与PC端跨平台接入。
二、架构层级与系统设计
系统采用解耦架构,模块划分如下:
客户端(Vue/HTML5)
↓
服务层(Node.js API接口) + JWT鉴权
↓
数据层(MongoDB / MySQL)
↓
支付网关集成模块(BTC/Paypal/USDT)
↓
Docker容器部署 + Supervisor进程守护采用标准 RESTful API + Token 鉴权,游戏通过 iframe 嵌入独立运行,前后端分离支持灵活扩展。
三、前端实现细节(Vue + i18n 国际化)
前端框架为 Vue2,结合 Vue-i18n 管理语言切换,支持动态切换语言包。
项目结构简要:
/webapp/
├── assets/ // 素材资源
├── games/ // 游戏入口文件
├── lang/ // 多语言JSON文件
├── config.js // 运行参数
└── index.html // 主页面示例语言调用
<div>{{ $t('play_now') }}</div>// lang/en.json
{
"play_now": "Start Playing",
"login": "Login",
"signup": "Sign Up"
}语言识别基于浏览器 locale 自动读取 navigator.language 后加载对应 JSON 配置。
四、后端结构与业务接口
核心架构:
- 框架基于 Express + JWT + MongoDB
- 接口权限细分为用户 / 管理员 / 超级运营
- 所有请求均走 HTTPS 与 Token 认证
接口逻辑片段:
// 获取可用游戏
router.get('/games', authMiddleware, async (req, res) => {
const games = await db.collection('games').find().toArray();
res.json({ code: 200, data: games });
});
// 登录接口
router.post('/login', async (req, res) => {
const user = await db.users.findOne({ username: req.body.username });
if (!user || !bcrypt.compareSync(req.body.password, user.password)) {
return res.status(401).json({ message: 'Login failed' });
}
const token = jwt.sign({ id: user._id }, secretKey, { expiresIn: '8h' });
res.json({ token });
});后台配有控制面板,可查看实时玩家数据、支付统计、游戏运行状态。
五、支付通道集成逻辑
以 BTC 支付为例,主要流程:
- 创建订单生成唯一 BTC 地址
- 实时监听该地址转账状态
- 到账并确认后,回写游戏币到账
# 示例BTC监听脚本
while True:
txs = block_io.get_recent_transactions(address)
for tx in txs:
if tx.confirmations >= 2:
db.orders.update_one({'txid': tx.txid}, {'$set': {'status': 'complete'}})六、游戏模块封装说明
平台内所有游戏为 iframe 封装模块:
<iframe src="/games/zombiehustle/index.html" frameborder="0" width="100%" height="600"></iframe>游戏分类如:
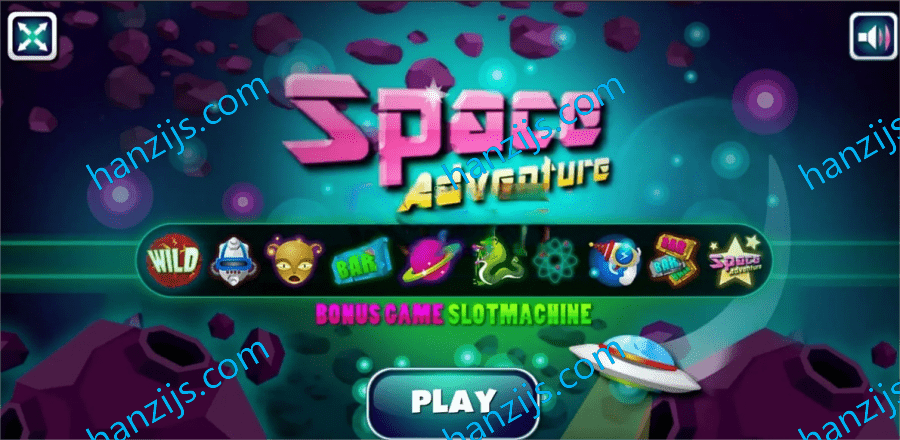
- 太空题材:Space Adventure
- 老虎机类:Zombie Hustle, 水果玛丽
- 棋牌桌游类:Poker, Blackjack
- 体育类:足球游戏、赛马模拟器
- 奇幻类:狼人、吸血鬼、九线拉霸
七、安全机制配置
限流防刷:
const limiter = rateLimit({
windowMs: 60000,
max: 80
});
app.use(limiter);日志接入:
- 使用 Winston + Graylog 记录异常
- 后台自动推送可疑 IP 至告警邮箱
XSS 防护:
后端结合 helmet、xss-clean;前端所有输入内容转义过滤处理。
八、部署与环境维护方案
平台可通过 Docker 容器快速上线:
git clone git@github.com:gameproject/repo.git
cd repo && docker-compose up -d后台服务通过 PM2 或 Supervisor 保持守护运行:
[program:backend]
command=node index.js
autostart=true
autorestart=true九、商业化应用建议
- 适合投放至 Facebook、Instagram、Google 多语广告平台
- 可针对不同语言区域自定义 UI 与支付方式
- 可结合 Telegram 群或 Discord 社群开展活动裂变
- 支持品牌白标分销,构建平台型招商系统
十、结语
本文以实战视角对该类多语言游戏平台源码进行了完整技术重构式剖析,适合产品经理、开发者、独立站运营人参考落地。如需源码及部署包,可评论或联系作者获取全套打包资源与搭建手册。