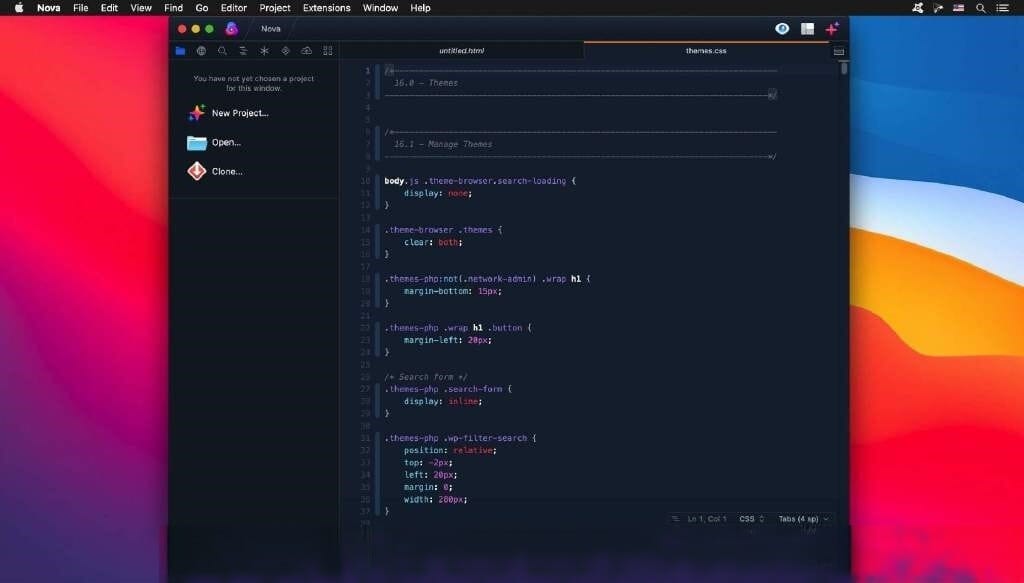
Nova 12.0 是由 Panic 公司专为 macOS 用户设计的高效代码编辑器,凭借其强大的功能和流畅的用户体验,为开发者提供了一个灵活且高效的工作环境。最新版本 Nova 12.0 不仅支持多种编程语言,还在代码补全、版本控制以及界面定制等方面进行了全面优化。以下将详细介绍其主要功能及使用方法,帮助开发者更好地理解和利用这款工具。

一、Nova 12.0 的主要功能亮点
- 多语言支持
Nova 12.0 支持众多流行编程语言,包括但不限于 HTML、CSS、JavaScript、Python 和 PHP。这使其成为前端开发、后端开发以及全栈开发者的理想选择。此外,用户可以通过扩展支持额外的语言,如 Ruby、Go 等。 - 智能代码补全与提示
Nova 提供智能代码补全功能,通过分析上下文代码内容,快速提供高质量的代码提示。无论是编写 HTML 标签还是复杂的 JavaScript 函数,该功能都能显著提升编程效率。 - 内置版本控制
编辑器内置 Git 支持,用户可以直接在 Nova 中完成代码提交、分支管理和冲突解决等操作,无需切换到外部工具。这对于团队协作和个人项目管理尤为方便。 - 高可定制化界面
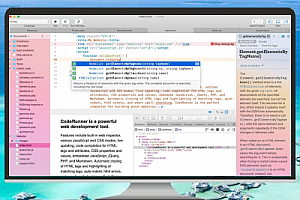
Nova 的界面可以根据用户的偏好进行深度定制。用户可以选择不同的编辑器主题、更改字体样式和颜色、调整侧边栏布局,从而打造更适合自己的开发环境。 - 扩展支持
Nova 的一大特色是其扩展功能。开发者可以通过 JavaScript 编写扩展程序,增加对新语言的支持、改进现有功能,甚至设计全新的编辑器主题。Nova 提供内置的扩展开发模板,方便用户快速上手。 - 内置终端与任务管理器
为了提升开发效率,Nova 集成了终端工具,用户可以直接在编辑器内运行命令。同时,其任务管理器允许用户配置和执行自定义脚本,例如构建、测试或部署命令。
二、Nova 12.0 的安装与使用
1. 下载与安装
前往 Nova 官方网站 下载最新版本的安装包。按照安装向导的提示,将 Nova 应用程序拖动到“应用程序”文件夹,完成安装。
2. 初次启动与设置
启动 Nova 后,用户可以根据个人需求配置编辑器,例如选择默认主题、设置代码缩进格式(如 2 或 4 空格)以及安装常用扩展。
3. 添加项目
Nova 支持通过文件夹直接加载项目。点击“打开项目”选项,选择包含代码的文件夹,Nova 会自动识别文件结构并加载相关资源。
4. 配置扩展与功能增强
在“扩展商店”中,用户可以浏览并安装适合自己开发需求的扩展程序。例如,前端开发者可以安装支持 Vue.js 的扩展,后端开发者可以选择优化 PHP 的工具。
三、使用 Nova 12.0 提高编程效率
- 快捷键优化
Nova 提供了丰富的快捷键支持。例如,通过快捷键快速打开文件、切换窗口或执行任务,可以显著减少开发过程中的重复操作。 - 任务自动化
利用任务管理器,用户可以配置自动化操作。例如,每次保存文件时自动运行构建脚本,或在推送代码前自动进行测试。 - 版本控制的高效操作
直接在 Nova 的 Git 面板中完成提交、拉取和合并代码,不仅节省时间,还能减少开发过程中切换工具的频率。
四、注意事项与系统要求
- 系统要求
Nova 12.0 仅适用于 macOS 系统,要求版本在 10.14.4 或以上。 - 扩展开发
Nova 的扩展通过 JavaScript 编写,用户可根据需求自行设计或修改扩展程序。官方提供了详尽的开发文档和模板,便于快速上手。 - 性能优化
Nova 的资源占用较低,但对于超大项目,建议优化项目结构以确保运行流畅。
五、总结
Nova 12.0 是一款功能丰富、操作简便的代码编辑器,尤其适合 macOS 用户使用。无论是个性化的界面定制、智能代码补全,还是内置版本控制和任务管理功能,都能帮助开发者在工作中更高效地完成任务。如果您正在寻找一款强大的代码编辑器,Nova 12.0 将是一个值得尝试的选择。
通过精心设计的功能与灵活的扩展支持,Nova 不仅是一个工具,更是一位贴心的开发助手,助力每一位开发者从容应对各种项目挑战!
下载地址