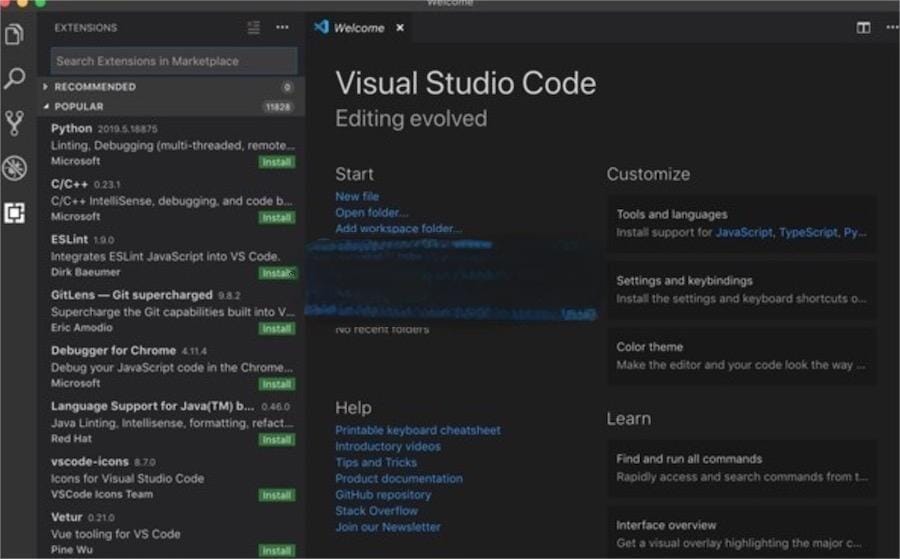
Visual Studio Code(简称 VS Code)是一款轻量级、高度可扩展的代码编辑器,适用于 Mac 平台。由 微软 开发,这款编辑器提供 强大的调试功能、多语言支持、智能代码补全 以及丰富的 插件生态系统,是目前最受开发者欢迎的代码编辑工具之一。
主要功能
1. 多语言支持
VS Code 兼容多种编程语言,包括:
- 前端开发:JavaScript、TypeScript、HTML、CSS
- 后端开发:Python、Java、C#、Go
- 数据处理:SQL、JSON、YAML
- 脚本语言:Shell、Bash、PowerShell
提供语法高亮、代码补全、自动缩进等功能,提升代码编写效率。
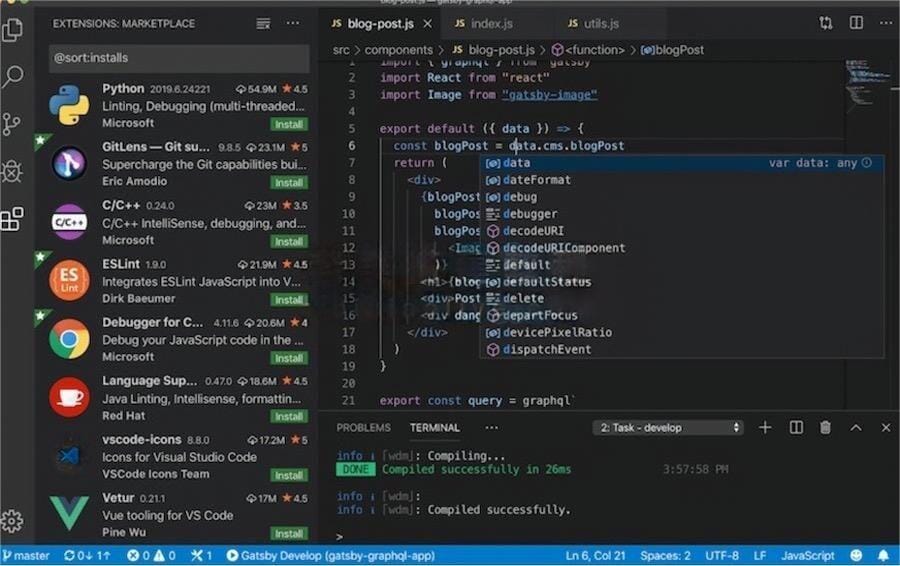
2. 智能代码提示
- 根据 代码上下文 提供自动补全建议。
- 可结合 插件 提供更精准的 AI 代码提示,减少手动输入,提高开发效率。
3. 强大的调试功能
- 内置调试工具,支持 Node.js、Python、Java 等多种语言。
- 可设置断点、单步执行、查看变量值,快速排查代码问题。
4. 丰富的扩展生态
- VS Code 插件市场 提供大量扩展,如 代码片段、Git 集成、Docker 支持、远程开发等。
- 可自定义主题、快捷键、代码格式,打造个性化的开发环境。
5. 集成终端
- 内置 终端(Terminal),支持 Bash、PowerShell、Zsh 等,无需切换窗口,提升开发效率。
注意事项
1. 定期更新
VS Code 作为 开源项目,开发团队会 定期发布更新,包含:
- 新功能优化
- Bug 修复
- 安全性增强
建议定期检查更新,确保使用最新版本,以获得最佳体验。
2. 合理使用插件
- 插件可以增强 VS Code 功能,但安装过多可能影响性能。
- 建议按需安装,避免插件冲突或编辑器卡顿。
3. 备份代码
- 建议使用 Git 进行代码管理,以防意外丢失代码。
- 可启用 VS Code 自动保存功能,减少代码丢失风险。
4. 了解快捷键
VS Code 提供丰富的 快捷键,掌握它们可以极大提高工作效率:
- Command + P:快速打开文件
- Command + Shift + P:调出 命令面板
- Command + B:隐藏/显示侧边栏
- Command + /:快速注释/取消注释
5. 参与开发者社区
- 遇到问题? VS Code 具备活跃的开发者社区,可以随时查阅官方文档或在社区求助。
- 微软官方提供详细文档、插件市场、GitHub 反馈渠道,开发者可以随时获取帮助。
下载地址
当前提供:Visual Studio Code for Mac 1.80.0 官方安装版,可直接下载使用!