许多用户在搭建来客php在线客服系统后,会遇到消息无法实时刷新,需要手动刷新页面才能看到新消息,同时也没有消息提示音。本教程将详细介绍如何解决该问题,确保消息能够实时推送,并添加消息提示音。
1. 站点搭建
首先,按照 源码附带的教程(如 来客DIY6PHP系统搭建教程)完成站点搭建。搭建完成后,按照以下 3 个步骤进行优化配置,即可解决实时消息推送问题。
2. 配置服务器防火墙
(1)开启防火墙端口
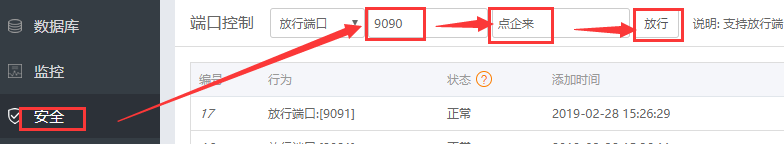
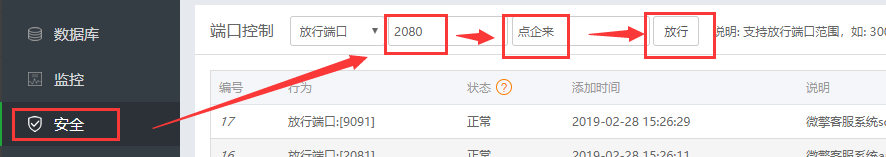
进入 宝塔面板 -> 防火墙,开放以下端口:
- 2080
- 9090
- 456
(2)配置服务器安全组
如果您的服务器使用的是阿里云、腾讯云或华为云,需要手动添加安全组规则:
- 入站方向:允许 2080、9090、456 端口
- 出站方向:允许 2080、9090、456 端口
3. 修改源码文件
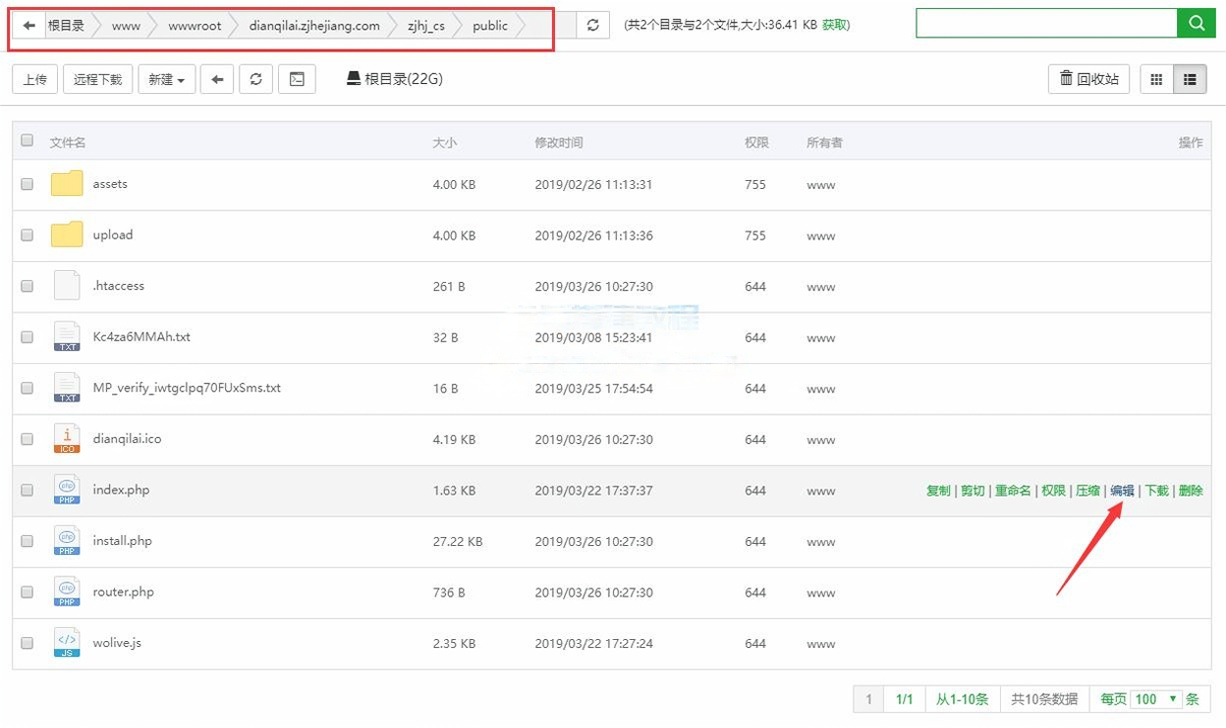
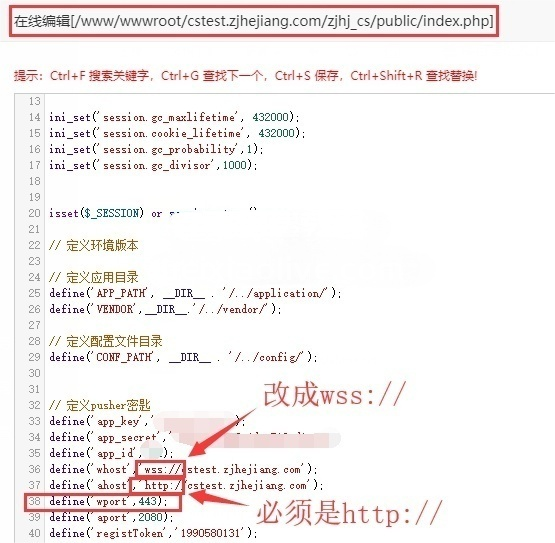
(1)修改 index.php 文件
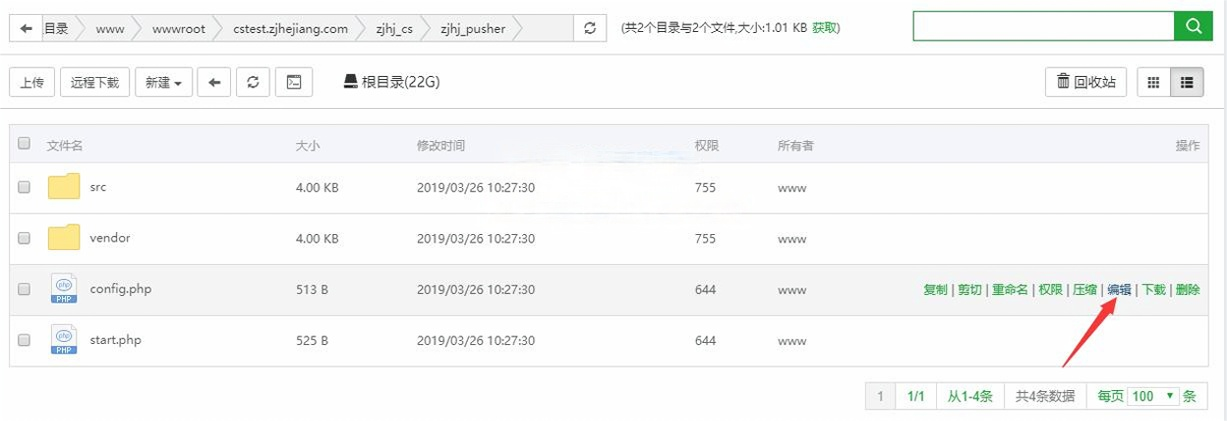
进入 /你的站点/public 目录,找到 index.php 文件,并修改以下 3 处:
- WS:// 修改为 WSS://
- http:// 修改为 https://
define('wport',9090);将 9090 修改为 443
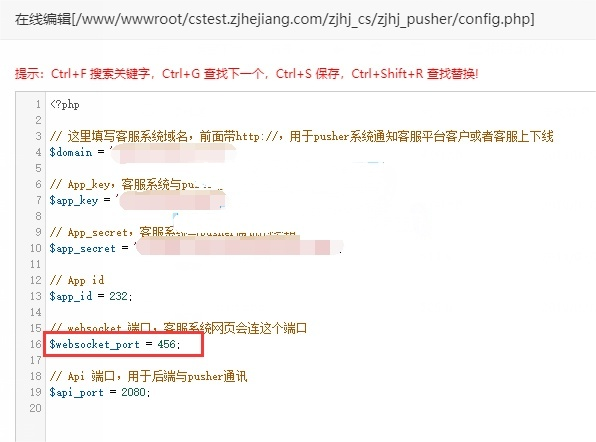
(2)修改 zjhj_pusher 配置
进入 /你的站点/zjhj_pusher 目录,找到 config.php,修改以下内容:
$websocket_port = 9090;
将 9090 修改为 456(可自定义端口,但不能被占用,同时确保防火墙已放行)。
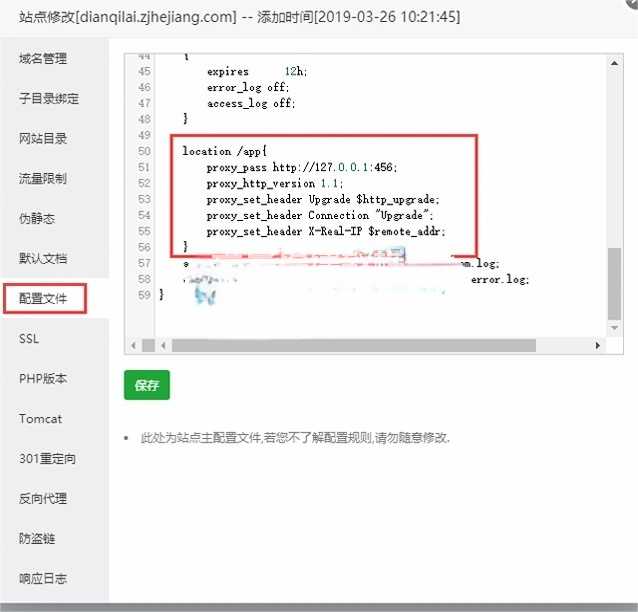
4. 修改 Nginx 或 Apache 配置
(1)Nginx 服务器配置
修改 站点的 Nginx 配置,在 server{} 代码块下添加如下代码(456 为上一步配置的 WebSocket 端口):
location /app {
proxy_pass http://127.0.0.1:456;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
}
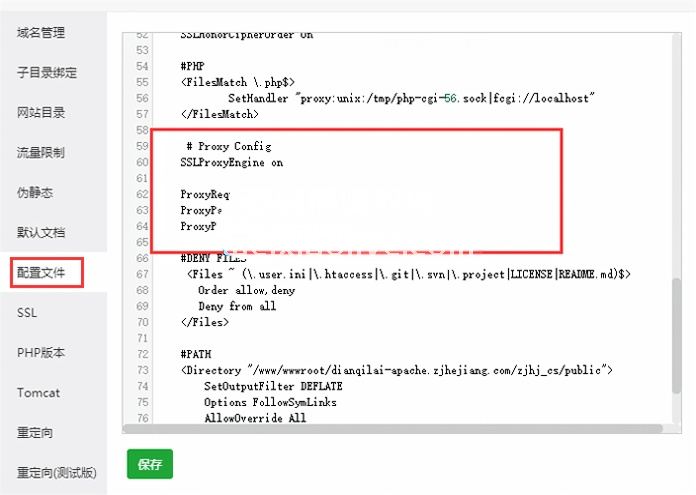
(2)Apache 服务器配置
如果你使用的是 Apache 服务器,请确保已经启用了以下模块:
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_wstunnel_module modules/mod_proxy_wstunnel.so
然后,在 VirtualHost *:443 代码块中添加如下 WebSocket 代理配置:
# Proxy Config
SSLProxyEngine on
ProxyRequests Off
ProxyPass /app ws://127.0.0.1:456/app
ProxyPassReverse /app ws://127.0.0.1:456/app
⚠ 注意:修改 Apache 配置后,需要 重启 Apache 才能生效。
5. 重启推送服务
(1)重启 Nginx
在宝塔面板或命令行执行:
service nginx restart
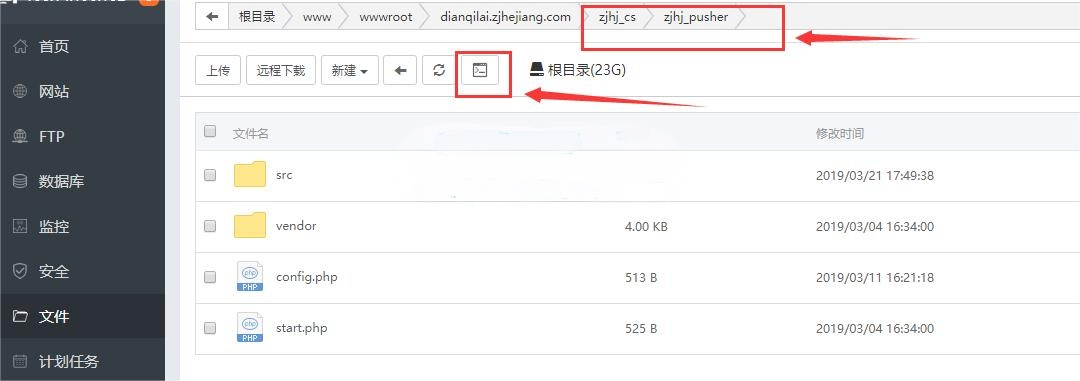
(2)重启 PHP 推送服务
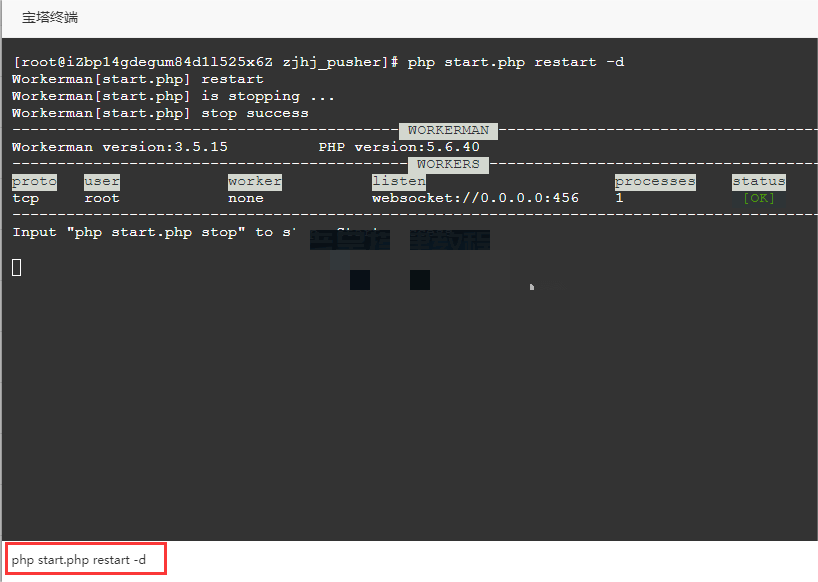
进入网站的 ymwl_pusher 目录,执行以下命令:
cd /www/wwwroot/你的域名/ymwl_pusher
php start.php restart -d
6. 结果验证
经过上述操作,来客PHP在线客服系统的消息刷新问题已成功解决,现在:
- 无需手动刷新页面,消息可实时更新
- 消息提示音已恢复,不会再错过新消息
- 支持 HTTPS 访问,增强数据安全性
7. 相关教程推荐
轻松搭建来客DIY6PHP系统:H5在线客服系统详细图文教程
来客DIY6PHP系统(H5在线客服系统)是一个强大的PHP系统,但在搭建过程中,特别是信息实时推送的配置上,可能会有些复杂。本文将为你详...