在游戏开发的旅途中,界面布局设计是一个充满创意和挑战的环节。对于棋类游戏而言,界面不仅仅是功能的载体,更是玩家与游戏互动的桥梁。一个清晰、直观且美观的界面可以显著提升游戏的用户体验。
 在这篇文章中,我们将从功能需求出发,深入探讨如何设计一个高效的棋类游戏界面布局,并通过代码实例展示实现过程。希望能帮助你将设计理念付诸实践,打造出令玩家喜爱的游戏界面。
在这篇文章中,我们将从功能需求出发,深入探讨如何设计一个高效的棋类游戏界面布局,并通过代码实例展示实现过程。希望能帮助你将设计理念付诸实践,打造出令玩家喜爱的游戏界面。
棋类游戏界面设计的关键要素
在设计棋类游戏界面时,需要重点关注以下几个方面:
- 布局清晰:界面元素需要合理排布,避免视觉混乱。
- 信息直观:玩家需要快速获取关键信息,如牌桌状态、计分板、时间等。
- 操作便捷:玩家的输入操作应该简单直观,如拖动牌或点击按钮。
- 风格一致:界面设计应与游戏的整体主题和风格保持一致。
界面布局的功能模块
一个典型的棋类游戏界面可以分为以下几个模块:
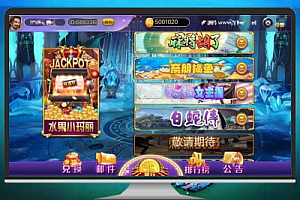
1. 游戏大厅
- 功能:
- 显示房间列表。
- 提供快速加入或创建房间的选项。
- 布局设计:
- 顶部:标题或导航菜单。
- 中间:房间列表(可滚动)。
- 底部:创建房间和加入房间按钮。
示例代码:
#include <iostream>
#include <vector>
using namespace std;
struct Room {
int id;
string name;
int players;
};
void renderLobby(const vector<Room>& rooms) {
cout << "==== 游戏大厅 ====" << endl;
for (const auto& room : rooms) {
cout << "房间ID: " << room.id << " 名称: " << room.name << " 玩家数: " << room.players << endl;
}
cout << "[1] 创建房间 [2] 加入房间" << endl;
}
int main() {
vector<Room> rooms = {{1, "欢乐麻将", 3}, {2, "经典扑克", 4}};
renderLobby(rooms);
return 0;
}2. 牌桌界面
- 功能:
- 显示玩家座位。
- 展示牌局状态(如手牌、公共牌)。
- 显示计分板和操作按钮。
- 布局设计:
- 中心:牌桌和公共区域。
- 四周:玩家座位和手牌。
- 底部:操作按钮(如出牌、提示、托管)。
示例代码:
#include <iostream>
#include <vector>
using namespace std;
struct Player {
string name;
int score;
};
void renderTable(const vector<Player>& players) {
cout << "==== 牌桌界面 ====" << endl;
for (size_t i = 0; i < players.size(); ++i) {
cout << "玩家" << i + 1 << ": " << players[i].name << " 分数: " << players[i].score << endl;
}
cout << "[出牌] [提示] [托管]" << endl;
}
int main() {
vector<Player> players = {{"Alice", 100}, {"Bob", 200}, {"Cindy", 150}};
renderTable(players);
return 0;
}3. 信息面板
- 功能:
- 提供计分板、时间显示等辅助信息。
- 布局设计:
- 右上角:计分板。
- 左上角:时间和倒计时。
示例代码:
#include <iostream>
#include <iomanip>
using namespace std;
void renderInfoPanel(int score, int timeLeft) {
cout << "==== 信息面板 ====" << endl;
cout << "当前分数: " << score << endl;
cout << "剩余时间: " << timeLeft << " 秒" << endl;
}
int main() {
int score = 250;
int timeLeft = 120;
renderInfoPanel(score, timeLeft);
return 0;
}界面实现的核心技术
1. 坐标与布局计算
在实际开发中,界面元素的位置需要动态计算,以适应不同屏幕分辨率。
示例:基于比例的布局计算
int calculatePosition(int screenWidth, float ratio) {
return static_cast<int>(screenWidth * ratio);
}
int main() {
int screenWidth = 1920;
float buttonRatio = 0.8;
int buttonX = calculatePosition(screenWidth, buttonRatio);
cout << "按钮位置: " << buttonX << endl;
return 0;
}2. 图形渲染技术
- SDL:适合绘制 2D 界面。
- OpenGL:适合更复杂的图形渲染。
示例:SDL 绘制按钮
#include <SDL2/SDL.h>
void renderButton(SDL_Renderer* renderer) {
SDL_Rect button = {100, 100, 200, 50};
SDL_SetRenderDrawColor(renderer, 255, 0, 0, 255);
SDL_RenderFillRect(renderer, &button);
SDL_RenderPresent(renderer);
}
int main() {
SDL_Init(SDL_INIT_VIDEO);
SDL_Window* window = SDL_CreateWindow("棋界面", SDL_WINDOWPOS_CENTERED, SDL_WINDOWPOS_CENTERED, 800, 600, 0);
SDL_Renderer* renderer = SDL_CreateRenderer(window, -1, 0);
renderButton(renderer);
SDL_Delay(3000);
SDL_DestroyRenderer(renderer);
SDL_DestroyWindow(window);
SDL_Quit();
return 0;
}棋类游戏的界面布局设计是开发过程中至关重要的一环。通过合理划分功能模块、清晰的布局设计和动态计算,我们可以打造一个功能齐全且美观的界面。在下一篇文章中,我们将深入探讨如何实现棋类游戏的规则逻辑,进一步完善游戏的核心功能。
现在,让我们一起动手,把你的游戏界面从想法变成现实吧!